ASP.NET(vb.net) & Register Form - This is article and example scripts how to use Create register form using ASP.NET scripts
ShotDev Focus:
- ASP.NET(vb.net) & Register Form
Example
AspNetRegister.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="VB" %>
<script runat="server">
Dim objConn As New OleDbConnection
Dim objCmd As New OleDbCommand
Dim strConnString,strSQL As String
Sub Page_Load(sender As Object, e As EventArgs)
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";Jet OLEDB:Database Password=;"
objConn.ConnectionString = strConnString
objConn.Open()
End Sub
Sub btnSave_Click(sender As Object, e As EventArgs)
Dim intNumRows As Integer
strSQL = "SELECT COUNT(*) FROM member WHERE Username = '"& Me.txtUsername.Text &"' "
objCmd = New OleDbCommand(strSQL, objConn)
intNumRows = objCmd.ExecuteScalar()
IF intNumRows > 0 Then
Me.pnlAdd.Visible = False
Me.lblStatus.Visible = True
Me.lblStatus.Text = "Username already exists."
Else
strSQL = "INSERT INTO member (Username,[Password],Name,Email) " & _
" VALUES " & _
" ('" & Me.txtUsername.Text & "','" & Me.txtPassword.Text & "', " & _
" '" & Me.txtName.Text & "','" & Me.txtEmail.Text & "')"
objCmd = New OleDbCommand
With objCmd
.Connection = objConn
.CommandText = strSQL
.CommandType = CommandType.Text
End With
Me.pnlAdd.Visible = False
Try
objCmd.ExecuteNonQuery()
Me.lblStatus.Text = "Register Sucessful."
Me.lblStatus.Visible = True
Catch ex As Exception
Me.lblStatus.Visible = True
Me.lblStatus.Text = "Cannot Register : Error ("& ex.Message &")"
End Try
End IF
objConn.Close()
objConn = Nothing
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Panel id="pnlAdd" runat="server">
<asp:Label id="lblRegister" Text="Register New Member." runat="server" />
<br />
<br />
<table border="1" style="width: 387px">
<tbody>
<tr>
<td>
<asp:Label id="lblUsername" runat="server" text="Username"></asp:Label></td>
<td>
<asp:TextBox id="txtUsername" runat="server" Width="120px"></asp:TextBox>
<asp:RequiredFieldValidator ID="ChkUsername" runat="server"
ControlToValidate="txtUsername" ErrorMessage="* Username"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblPassword" runat="server" text="Password"></asp:Label></td>
<td>
<asp:TextBox id="txtPassword" runat="server" Width="100px"
TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblConPassword" runat="server" text="Confirm Password"></asp:Label></td>
<td>
<asp:TextBox id="txtConPassword" runat="server" Width="100px"
TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblName" runat="server" text="Name"></asp:Label></td>
<td>
<asp:TextBox id="txtName" runat="server" Width="199px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblEmail" runat="server" text="Email"></asp:Label></td>
<td>
<asp:TextBox id="txtEmail" runat="server" Width="196px"></asp:TextBox>
</td>
</tr>
</tbody>
</table>
<br />
<asp:Button id="btnSave" onclick="btnSave_Click" runat="server" Text="Save"></asp:Button>
<br />
</asp:Panel>
<asp:Label id="lblStatus" runat="server" visible="False"></asp:Label>
</form>
</body>
</html>
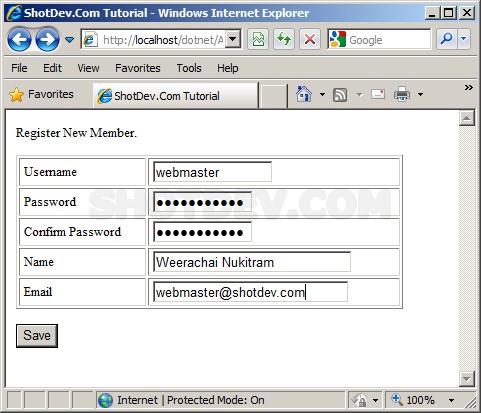
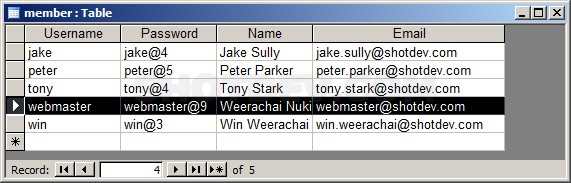
Screenshot




1saturnine…
…