ASP.NET(vb.net) & Chart - asp:Chart - This learn and example script how to use or create charts in ASP.NET Web Application. The Charts control provides Visual Studio toolbox integration and IntelliSense for the ASP.NET and Windows Forms Chart controls.
ShotDev Focus:
- ASP.NET(vb.net) & Chart - asp:Chart

Tag Control :
<asp:Chart ID="Chart1" runat="server"></asp:Chart>
For .NET Framework 3.5 Microsoft Chart Controls Add-on for Microsoft Visual Studio 2008
http://www.microsoft.com/downloads/details.aspx?FamilyId=1D69CE13-E1E5-4315-825C-F14D33A303E9&displaylang=en
Example
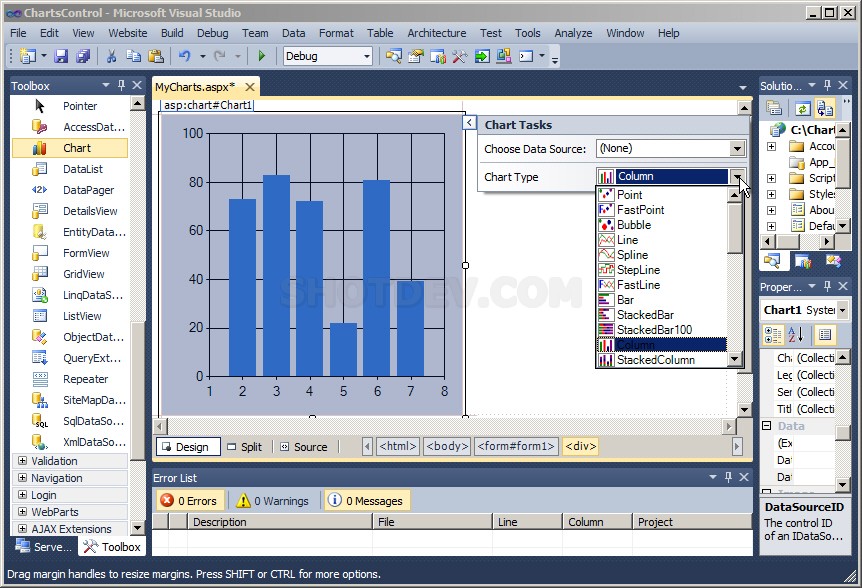
Drag Chart control to ASP.NET Web Form. On Chart Tasks -> Select a Chart Type:
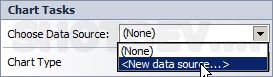
Chart Task -> Select <New data source…>
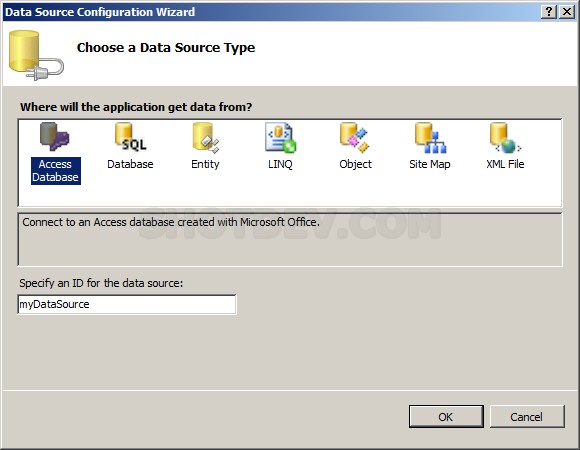
Choose a Data Source Type : Select Access Database and input Specify an ID for the data source.
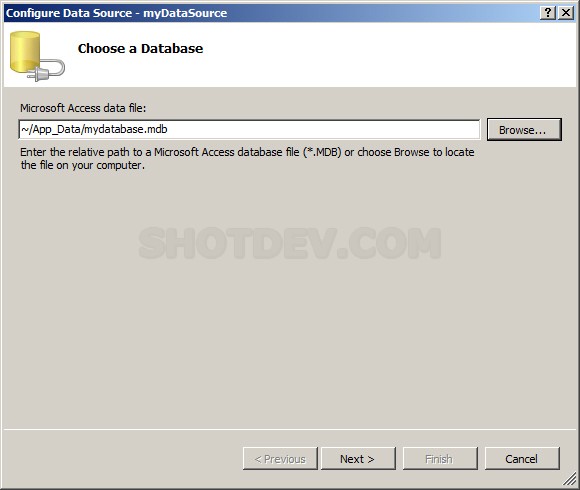
Choose a Database Path of Microsoft Access data file:
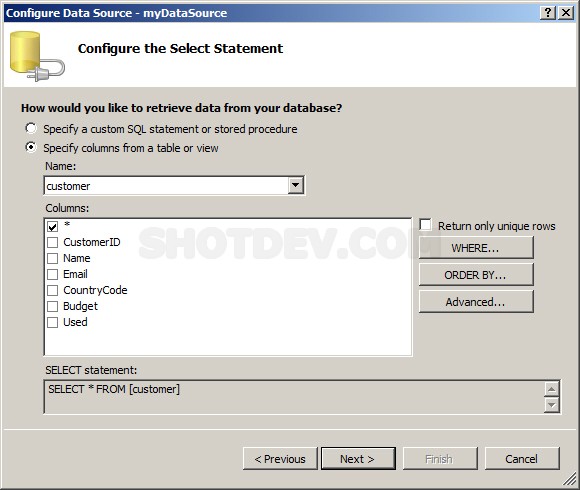
Configure the Select Statement.
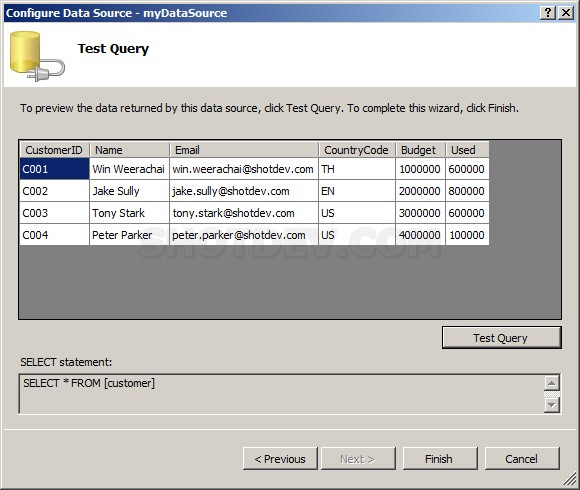
Test Query and Click Finish
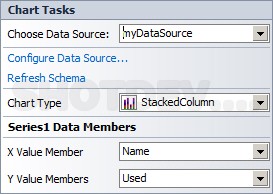
Charts Tasks : Select an Series1 Data Mamber. ( X Value Member , Y Value Member) . You can change a DataSource and Chart Type on this properites.
Example Code
MyCharts.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="MyCharts.aspx.vb" Inherits="MyCharts" %> <%@ Register assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" namespace="System.Web.UI.DataVisualization.Charting" tagprefix="asp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>ShotDev.Com Tutorial</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Chart ID="Chart1" runat="server" DataSourceID="myDataSource"> <series> <asp:Series Name="Series1" ChartType="StackedColumn" XValueMember="Name" YValueMembers="Used"> </asp:Series> </series> <chartareas> <asp:ChartArea Name="ChartArea1"> </asp:ChartArea> </chartareas> </asp:Chart> <asp:AccessDataSource ID="myDataSource" runat="server" DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [customer]"> </asp:AccessDataSource> </div> </form> </body> </html>
MyCharts.aspx.vb
Partial Class MyCharts Inherits System.Web.UI.Page End Class
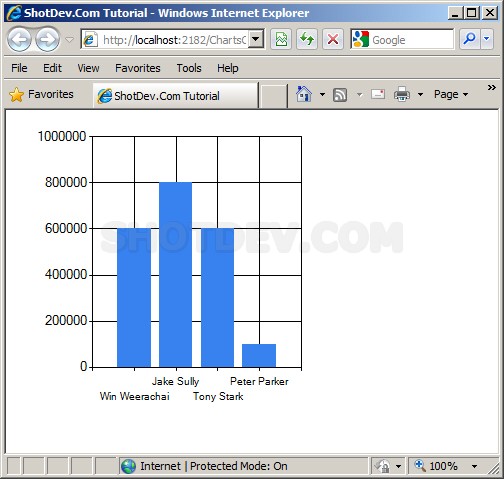
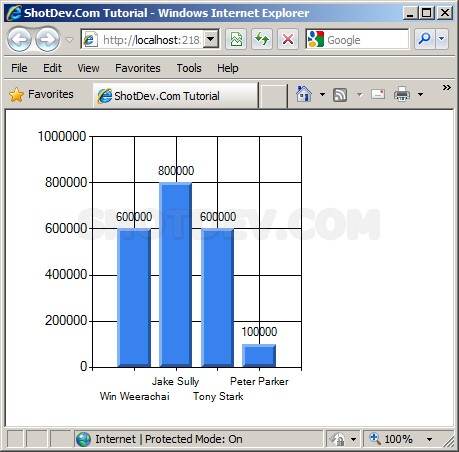
Screenshot
.
.
.
Download this script.
![]()
.
.
.
ASP.NET(vb.net) & Chart - asp:Chart & DataSource -Example Code-Behind how to create Charts on ASP.NET Web page.
Example
AccessCharts.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="AccessCharts.aspx.vb" Inherits="AccessCharts" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>ShotDev.Com Tutorial</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Chart ID="Chart1" runat="server"> <series> <asp:Series Name="Series1" /> </series> <chartareas> <asp:ChartArea Name="ChartArea1" /> </chartareas> </asp:Chart> </div> </form> </body> </html>
AccessCharts.aspx.vb
Imports System.Data
Imports System.Data.OleDb
Imports System.Web.UI.DataVisualization.Charting
Partial Class AccessCharts
Inherits System.Web.UI.Page
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim dt As New DataTable
Dim strConnString As String
Dim dtAdapter As OleDbDataAdapter
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & _
Server.MapPath("App_Data/mydatabase.mdb") & ";Jet OLEDB:Database Password=;"
objConn = New System.Data.OleDb.OleDbConnection(strConnString)
objConn.Open()
Dim strSQL As String
strSQL = "SELECT * FROM customer"
dtAdapter = New System.Data.OleDb.OleDbDataAdapter(strSQL, objConn)
dtAdapter.Fill(dt)
'*** BindData to Charts ***'
Me.Chart1.DataSource = dt
Me.Chart1.Series("Series1").ChartType = SeriesChartType.Column
Me.Chart1.Series("Series1")("DrawingStyle") = "Emboss"
Me.Chart1.Series("Series1").XValueMember = "Name"
Me.Chart1.Series("Series1").YValueMembers = "Used"
Me.Chart1.Series("Series1").IsValueShownAsLabel = True
Me.Chart1.DataBind()
dtAdapter = Nothing
objConn.Close()
objConn = Nothing
End Sub
End Class
Screenshot