ASP.NET(vb.net) & DataGrid - ItemCommand Example scripts how to Explains DataGrid control in asp.net , The ItemCommand Event occurs when a button is clicked in a DataGrid control.
ShotDev Focus:
- ASP.NET(vb.net) & DataGrid - ItemCommand
Example
DataGridItemCommand.aspx
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<%@ Page Language="VB" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Dim strSQL As String
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
IF Not Page.IsPostBack() Then
BindData()
End IF
End Sub
Sub BindData()
strSQL = "SELECT * FROM customer"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DataGrid ***'
myDataGrid.DataSource = dtReader
myDataGrid.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Sub modEditCommand(sender As Object, e As DataGridCommandEventArgs)
myDataGrid.EditItemIndex = e.Item.ItemIndex
myDataGrid.ShowFooter = False
BindData()
End Sub
Sub modCancelCommand(sender As Object, e As DataGridCommandEventArgs)
myDataGrid.EditItemIndex = -1
myDataGrid.ShowFooter = True
BindData()
End Sub
Sub myDataGrid_ItemCommand(source As Object, e As DataGridCommandEventArgs)
If e.CommandName = "Add" Then
'*** CustomerID ***'
Dim txtCustomerID As Textbox = CType(e.Item.FindControl("txtAddCustomerID"),Textbox)
'*** Name ***'
Dim txtName As Textbox = CType(e.Item.FindControl("txtAddName"),Textbox)
'*** Email ***'
Dim txtEmail As Textbox = CType(e.Item.FindControl("txtAddEmail"),Textbox)
'*** CountryCode ***'
Dim txtCountryCode As Textbox = CType(e.Item.FindControl("txtAddCountryCode"),Textbox)
'*** Budget ***'
Dim txtBudget As Textbox = CType(e.Item.FindControl("txtAddBudget"),Textbox)
'*** Used ***'
Dim txtUsed As Textbox = CType(e.Item.FindControl("txtAddUsed"),Textbox)
strSQL = "INSERT INTO customer (CustomerID,Name,Email,CountryCode,Budget,Used) " & _
" VALUES ('" & txtCustomerID.Text & "','" & txtName.Text & "','" & txtEmail.Text & "' " & _
" ,'" & txtCountryCode.Text & "','" & txtBudget.Text & "','" & txtUsed.Text & "') "
objCmd = New OleDbCommand(strSQL, objConn)
objCmd.ExecuteNonQuery()
BindData()
End If
End Sub
Sub modDeleteCommand(sender As Object, e As DataGridCommandEventArgs)
strSQL = "DELETE FROM customer WHERE CustomerID = '"&myDataGrid.DataKeys.Item(e.Item.ItemIndex)&"'"
objCmd = New OleDbCommand(strSQL, objConn)
objCmd.ExecuteNonQuery()
myDataGrid.EditItemIndex = -1
BindData()
End Sub
Sub modUpdateCommand(s As Object, e As DataGridCommandEventArgs)
'*** CustomerID ***'
Dim txtCustomerID As Textbox = CType(e.Item.FindControl("txtEditCustomerID"),Textbox)
'*** Email ***'
Dim txtName As Textbox = CType(e.Item.FindControl("txtEditName"),Textbox)
'*** Name ***'
Dim txtEmail As Textbox = CType(e.Item.FindControl("txtEditEmail"),Textbox)
'*** CountryCode ***'
Dim txtCountryCode As Textbox = CType(e.Item.FindControl("txtEditCountryCode"),Textbox)
'*** Budget ***'
Dim txtBudget As Textbox = CType(e.Item.FindControl("txtEditBudget"),Textbox)
'*** Used ***'
Dim txtUsed As Textbox = CType(e.Item.FindControl("txtEditUsed"),Textbox)
strSQL = "UPDATE customer SET CustomerID = '" & txtCustomerID.Text & "' " & _
" ,Name = '" & txtName.Text & "' " & _
" ,Email = '" & txtEmail.Text & "' " & _
" ,CountryCode = '" & txtCountryCode.Text & "' " & _
" ,Budget = '" & txtBudget.Text & "' " & _
" ,Used = '" & txtUsed.Text & "' " & _
" WHERE CustomerID = '" & myDataGrid.DataKeys.Item(e.Item.ItemIndex) & "'"
objCmd = New OleDbCommand(strSQL, objConn)
objCmd.ExecuteNonQuery()
myDataGrid.EditItemIndex = -1
myDataGrid.ShowFooter = True
BindData()
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DataGrid id="myDataGrid" runat="server" AutoGenerateColumns="False"
ShowFooter="True"
DataKeyField="CustomerID"
OnEditCommand="modEditCommand"
OnCancelCommand="modCancelCommand"
OnDeleteCommand="modDeleteCommand"
OnUpdateCommand="modUpdateCommand"
onItemCommand="myDataGrid_ItemCommand">
<Columns>
<asp:TemplateColumn HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCustomerID" size="5" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddCustomerID" size="5" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditName" size="10" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddName" size="10" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditEmail" size="20" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddEmail" size="20" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCountryCode" size="2" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddCountryCode" size="2" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditBudget" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddBudget" size="6" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditUsed" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddUsed" size="6" runat="server"></asp:TextBox>
<asp:Button id="btnAdd" runat="server" Text="Add" CommandName="Add"></asp:Button>
</FooterTemplate>
</asp:TemplateColumn>
<asp:EditCommandColumn ButtonType="LinkButton" UpdateText="Update" CancelText="Cancel" EditText="Edit" HeaderText="Modify" ></asp:EditCommandColumn>
<asp:ButtonColumn Text="Delete" CommandName="Delete" HeaderText="Delete"></asp:ButtonColumn>
</Columns>
</asp:DataGrid>
</form>
</body>
</html>
Create a asp.net file and save to path root-path/dotnet/
Run
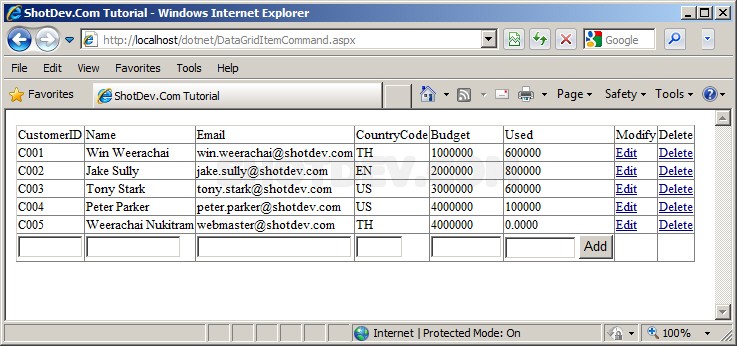
http://localhost/dotnet/DataGridItemCommand.aspx
Screenshot