ASP.NET(vb.net) & FormView - GridView - Visual Studio 2005,2008,2010 (Fx 2.0,3.5,4.0) Example scripts how to use FormView control in asp.net , Using FormView and GridView Control on Visual Studio 2005,2008,2010 (FX 2.0,3.5,4.0)
ShotDev Focus:
- ASP.NET(vb.net) & FormView - GridView - Visual Studio 2005,2008,2010 (Fx 2.0,3.5,4.0)
Example
FormViewGridView.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="FormViewGridView.aspx.vb" Inherits="FormViewGridView" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<!-- GridView -->
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="GalleryID"
onRowDataBound="myGridView_RowDataBound"
OnSelectedIndexChanging="myGridView_SelectedIndexChanging">
<Columns>
<asp:TemplateField HeaderText="GalleryID">
<ItemTemplate>
<asp:Label id="lblGalleryID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="GalleryName">
<ItemTemplate>
<asp:Label id="lblGalleryName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:CommandField HeaderText="Select" ShowSelectButton="True" SelectText="View" />
</Columns>
</asp:GridView>
<!-- End GridView -->
<!-- FormView -->
<asp:FormView id="myFormView" runat="server" Visible="False">
<ItemTemplate>
<table width="500" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:Image id="Image1" runat="server" ImageUrl='<%# Eval("Picture", "images/{0}") %>' />
<br />
<h2><%#Container.DataItem("GalleryName")%></h2>
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
<!-- End FormView -->
<br />
<asp:Button id="btnButton" runat="server" Visible="False" Text="< Back" />
</form>
</body>
</html>
FormViewGridView.aspx.vb
Imports System.Data
Imports System.Data.OleDb
Partial Class FormViewGridView
Inherits System.Web.UI.Page
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Dim strSQL As String
Dim strGalleryID As String
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath("database/mydatabase.mdb") & ";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
GridViewBindData()
End If
End Sub
Protected Sub GridViewBindData()
strSQL = "SELECT * FROM gallery"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to GridView ***'
myGridView.DataSource = dtReader
myGridView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub FormViewBindData()
strSQL = "SELECT * FROM gallery WHERE GalleryID = " & strGalleryID
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to FormView ***'
myFormView.DataSource = dtReader
myFormView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
objConn.Close()
objConn = Nothing
End Sub
Protected Sub myGridView_RowDataBound(ByVal sender As Object, ByVal e As GridViewRowEventArgs) Handles myGridView.RowDataBound
'*** GalleryID ***'
Dim lblGalleryID As Label = CType(e.Row.FindControl("lblGalleryID"), Label)
If Not IsNothing(lblGalleryID) Then
lblGalleryID.Text = e.Row.DataItem("GalleryID")
End If
'*** GalleryName ***'
Dim lblGalleryName As Label = CType(e.Row.FindControl("lblGalleryName"), Label)
If Not IsNothing(lblGalleryName) Then
lblGalleryName.Text = e.Row.DataItem("GalleryName")
End If
End Sub
Protected Sub myGridView_SelectedIndexChanging(ByVal sender As Object, ByVal e As GridViewSelectEventArgs) Handles myGridView.SelectedIndexChanging
myGridView.Visible = False
strGalleryID = myGridView.DataKeys(e.NewSelectedIndex).Value
FormViewBindData()
myFormView.Visible = True
btnButton.Visible = True
End Sub
Protected Sub btnButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnButton.Click
myFormView.Visible = False
myGridView.Visible = True
btnButton.Visible = False
End Sub
End Class
Create a asp.net file and save to path root-path/dotnet/
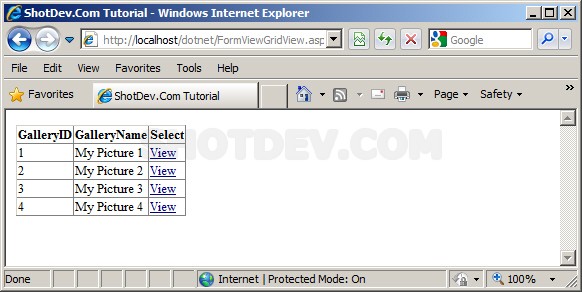
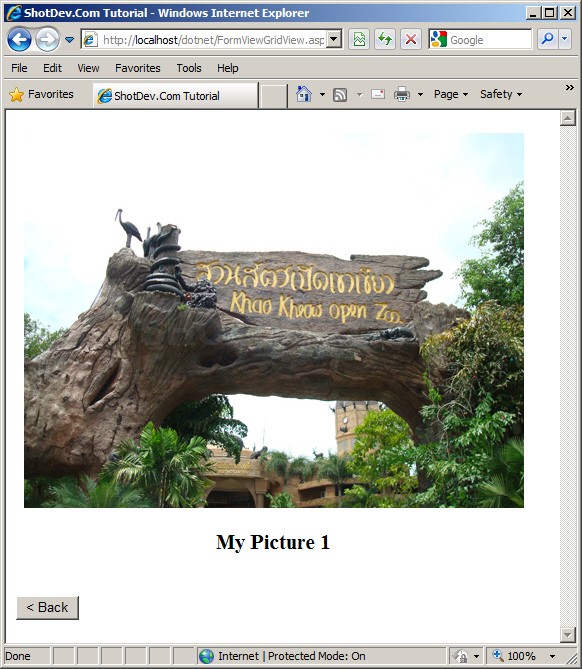
Run
http://localhost/dotnet/FormViewGridView.aspx
Screenshot