ASP.NET(vb.net) & FormView - GridView Example scripts how to use FormView control in asp.net , Using FormView and GridView Control.
ShotDev Focus:
- ASP.NET(vb.net) & FormView - GridView
Example
FormViewGridView.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="VB" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Dim strSQL As String
Dim strGalleryID As String
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
IF Not Page.IsPostBack() Then
GridViewBindData()
End IF
End Sub
Sub GridViewBindData()
strSQL = "SELECT * FROM gallery"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to GridView ***'
myGridView.DataSource = dtReader
myGridView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub FormViewBindData()
strSQL = "SELECT * FROM gallery WHERE GalleryID = " & strGalleryID
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to FormView ***'
myFormView.DataSource = dtReader
myFormView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Sub myGridView_SelectedIndexChanging(sender As Object, e As GridViewSelectEventArgs)
myGridView.Visible = False
strGalleryID = myGridView.DataKeys(e.NewSelectedIndex).Value
FormViewBindData()
myFormView.Visible = True
btnButton.Visible = True
End Sub
Sub btnButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnButton.Click
myFormView.Visible = False
myGridView.Visible = True
btnButton.Visible = False
End Sub
Private Sub myGridView_RowDataBound(sender As Object, e As GridViewRowEventArgs)
'*** GalleryID ***'
Dim lblGalleryID As Label = CType(e.Row.FindControl("lblGalleryID"),Label)
IF Not IsNothing(lblGalleryID) Then
lblGalleryID.Text = e.Row.DataItem("GalleryID")
End IF
'*** GalleryName ***'
Dim lblGalleryName As Label = CType(e.Row.FindControl("lblGalleryName"),Label)
IF Not IsNothing(lblGalleryName) Then
lblGalleryName.Text = e.Row.DataItem("GalleryName")
End IF
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<!-- GridView -->
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="GalleryID"
onRowDataBound="myGridView_RowDataBound"
OnSelectedIndexChanging="myGridView_SelectedIndexChanging">
<Columns>
<asp:TemplateField HeaderText="GalleryID">
<ItemTemplate>
<asp:Label id="lblGalleryID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="GalleryName">
<ItemTemplate>
<asp:Label id="lblGalleryName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:CommandField HeaderText="Select" ShowSelectButton="True" SelectText="View" />
</Columns>
</asp:GridView>
<!-- End GridView -->
<!-- FormView -->
<asp:FormView id="myFormView" runat="server" Visible="False">
<ItemTemplate>
<table width="500" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:Image id="Image1" runat="server" ImageUrl='<%# Eval("Picture", "images/{0}") %>' />
<br />
<h2><%#Container.DataItem("GalleryName")%></h2>
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
<!-- End FormView -->
<br />
<asp:Button id="btnButton" runat="server" Visible="False" Text="< Back" />
</form>
</body>
</html>
Create a asp.net file and save to path root-path/dotnet/
Run
http://localhost/dotnet/FormViewGridView.aspx
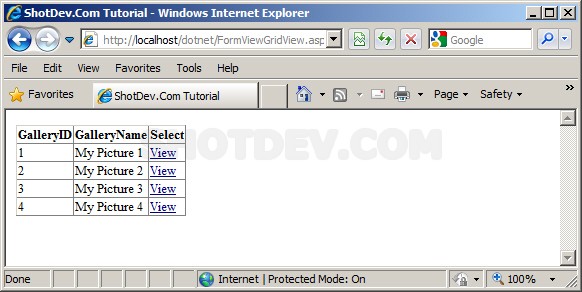
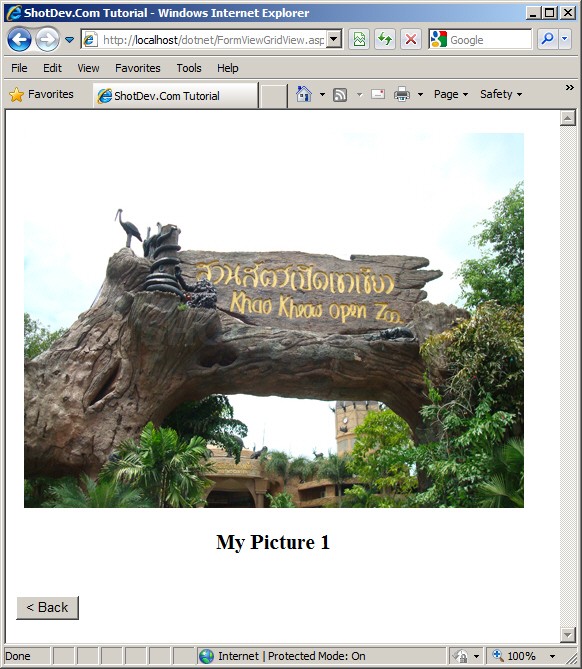
Screenshot




1assigning…
…