ASP.NET(vb.net) & ListView - MySQL Database - MySql.Data.MySqlClient Example scripts how to use ListView control in asp.net , Using Connector MySql.Data.MySqlClient namespace is the .NET Framework Data Provider for MySQL, how to the connect to MySQL Database.
ShotDev Focus:
- ASP.NET(vb.net) & ListView - MySQL Database - MySql.Data.MySqlClient
Example
ListView1.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="ListView1.aspx.vb" Inherits="ListView1" %> <%@ Register assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" namespace="System.Web.UI.WebControls" tagprefix="asp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>ShotDev.Com Tutorial</title> </head> <body> <form id="form1" runat="server"> <asp:ListView ID="myListView" runat="server" DataKeyNames="CustomerID"> <LayoutTemplate> <table> <tr> <td> <table id="Table1" runat="server" border="1"> <tr> <th id="Th1" runat="server"> Select</th> <th id="Th2" runat="server"> CustomerID</th> <th id="Th3" runat="server"> Name</th> <th id="Th4" runat="server"> Email</th> <th id="Th5" runat="server"> CountryCode</th> <th id="Th6" runat="server"> Budget</th> <th id="Th7" runat="server"> Used</th> </tr> <tr ID="itemPlaceholder" runat="server"> </tr> </table> </td> </tr> </table> </LayoutTemplate> <ItemTemplate> <tr> <td> <asp:CheckBox id="chkCustomerID" runat="server"/> </td> <td> <asp:Label ID="lblCustomerID" runat="server"/> </td> <td> <asp:Label ID="lblName" runat="server"/> </td> <td> <asp:Label ID="lblEmail" runat="server"/> </td> <td> <asp:Label ID="lblCountryCode" runat="server" /> </td> <td> <asp:Label ID="lblBudget" runat="server" /> </td> <td> <asp:Label ID="lblUsed" runat="server" /> </td> </tr> </ItemTemplate> </asp:ListView> <br /> <asp:Button id="Button1" onclick="Button1_Click" runat="server" Text="Submit"></asp:Button> <hr /> <asp:Label id="lblText" runat="server"></asp:Label> </form> </body> </html>
ListView1.aspx.vb
Imports System.Data
Imports MySql.Data.MySqlClient
Partial Class ListView1
Inherits System.Web.UI.Page
Dim objConn As MySqlConnection
Dim objCmd As MySqlCommand
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim strConnString As String
strConnString = "Server=localhost;User Id=root; Password=root; Database=mydatabase; Pooling=false"
objConn = New MySqlConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
BindData()
End If
End Sub
Protected Sub BindData()
Dim strSQL As String
strSQL = "SELECT * FROM customer"
Dim dtReader As MySqlDataReader
objCmd = New MySqlCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to ListView ***'
myListView.DataSource = dtReader
myListView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Protected Sub myListView_ItemDataBound(ByVal sender As Object, ByVal e As ListViewItemEventArgs) Handles myListView.ItemDataBound
Dim lvDataItem As ListViewDataItem = CType(e.Item, ListViewDataItem)
'*** CustomerID ***'
Dim lblCustomerID As Label = CType(e.Item.FindControl("lblCustomerID"), Label)
If Not IsNothing(lblCustomerID) Then
lblCustomerID.Text = lvDataItem.DataItem("CustomerID")
End If
'*** Name ***'
Dim lblName As Label = CType(e.Item.FindControl("lblName"), Label)
If Not IsNothing(lblName) Then
lblName.Text = lvDataItem.DataItem("CustomerID")
End If
'*** Email ***'
Dim lblEmail As Label = CType(e.Item.FindControl("lblEmail"), Label)
If Not IsNothing(lblEmail) Then
lblEmail.Text = lvDataItem.DataItem("Email")
End If
'*** CountryCode ***'
Dim lblCountryCode As Label = CType(e.Item.FindControl("lblCountryCode"), Label)
If Not IsNothing(lblCountryCode) Then
lblCountryCode.Text = lvDataItem.DataItem("CountryCode")
End If
'*** Budget ***'
Dim lblBudget As Label = CType(e.Item.FindControl("lblBudget"), Label)
If Not IsNothing(lblBudget) Then
lblBudget.Text = lvDataItem.DataItem("Budget")
End If
'*** Used ***'
Dim lblUsed As Label = CType(e.Item.FindControl("lblUsed"), Label)
If Not IsNothing(lblUsed) Then
lblUsed.Text = lvDataItem.DataItem("Used")
End If
End Sub
Sub Button1_Click(ByVal sender As Object, ByVal e As EventArgs) Handles Button1.Click
Dim chkCusID As CheckBox
Dim lblID As Label
Dim i As Integer
lblText.Text = ""
For i = 0 To myListView.Items.Count - 1
chkCusID = myListView.Items(i).FindControl("chkCustomerID")
lblID = myListView.Items(i).FindControl("lblCustomerID")
If chkCusID.Checked = True Then
'*** Have lblID.Text ***'
Me.lblText.Text = Me.lblText.Text & "<br>" & lblID.Text
End If
Next
End Sub
End Class
Create a asp.net file and save to path root-path/dotnet/
Run
http://localhost/dotnet/ListView1.aspx
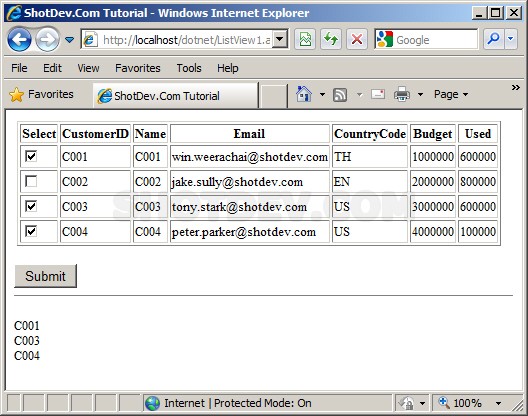
Screenshot



2interwoven…
…