ASP.NET(vb.net) & Repeater - AlternatingItemTemplate Example scripts how to use Repeater control in asp.net , The AlternatingItemTemplate gets or sets the object implementing ITemplate that defines how alternating items in the control are displayed.
ShotDev Focus:
- ASP.NET(vb.net) & Repeater - AlternatingItemTemplate
Example
RepeaterAlternateRows.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="VB" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
BindData()
End Sub
Sub BindData()
Dim strSQL As String
strSQL = "SELECT * FROM customer"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to Repeater ***'
myRepeater.DataSource = dtReader
myRepeater.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Repeater id="myRepeater" runat="server">
<HeaderTemplate>
<table border="1">
<tr>
<th>CustomerID</th>
<th>Name</th>
<th>Email</th>
<th>CountryCode</th>
<th>Budget</th>
<th>Used</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td align="center"><%#Container.DataItem("CustomerID") %></td>
<td><%#Container.DataItem("Name") %></td>
<td><%#Container.DataItem("Email") %></td>
<td align="center"><%#Container.DataItem("CountryCode") %></td>
<td align="right"><%#Container.DataItem("Budget") %></td>
<td align="right"><%#Container.DataItem("Used") %></td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr bgcolor="#e8e8e8">
<td align="center"><%#Container.DataItem("CustomerID") %></td>
<td><%#Container.DataItem("Name") %></td>
<td><%#Container.DataItem("Email") %></td>
<td align="center"><%#Container.DataItem("CountryCode") %></td>
<td align="right"><%#Container.DataItem("Budget") %></td>
<td align="right"><%#Container.DataItem("Used") %></td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
<!--
<tr>
<th>CustomerID</th>
<th>Name</th>
<th>Email</th>
<th>CountryCode</th>
<th>Budget</th>
<th>Used</th>
</tr>
-->
</table>
</FooterTemplate>
</asp:Repeater>
</form>
</body>
</html>
Create a asp.net file and save to path root-path/dotnet/
Run
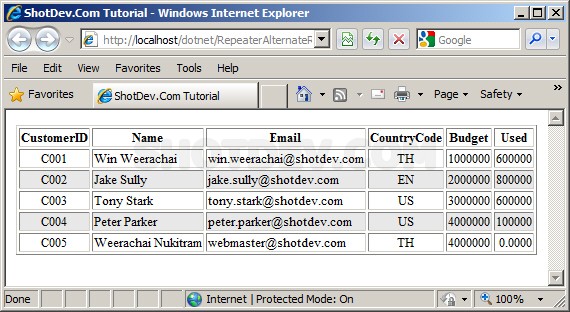
http://localhost/dotnet/RepeaterAlternateRows.aspx
Screenshot