ASP.NET(vb.net) & AccessDataSource and DataGrid - Learn ASP.NET how to using DataGrid control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and DataGrid
![]()
Example
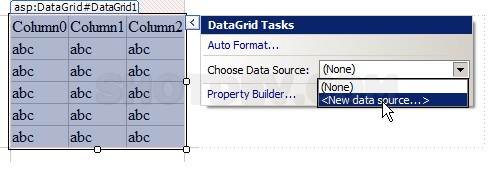
Drag control DataGrid to ASP.NET Web Form and Click DataGrid Task -> <New Data Source…>
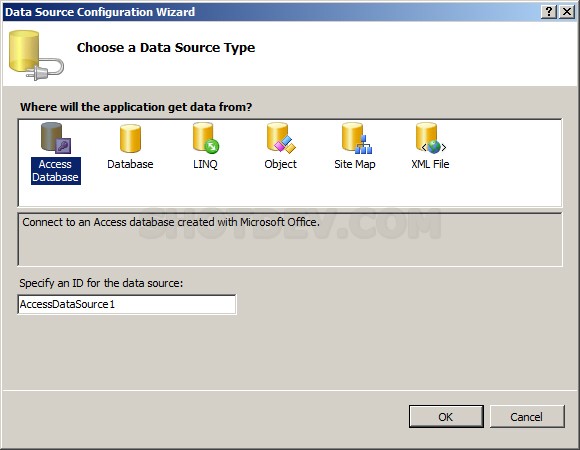
Choose a Data Source Type : Select Access Database and Specify an ID for the data source.
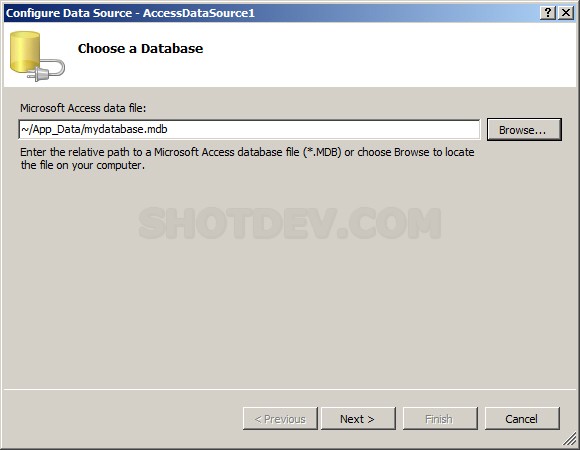
Choose a Database Path of Microsoft Access data file:
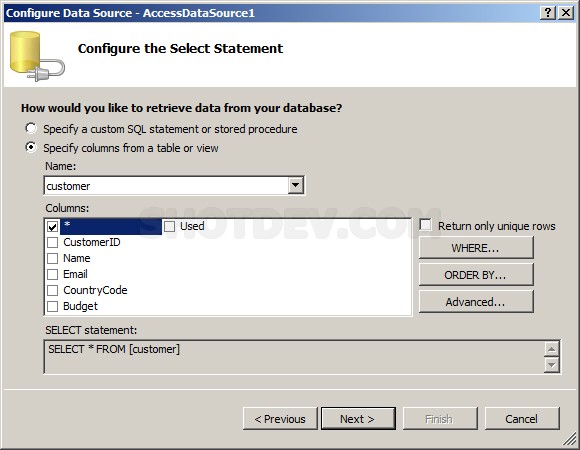
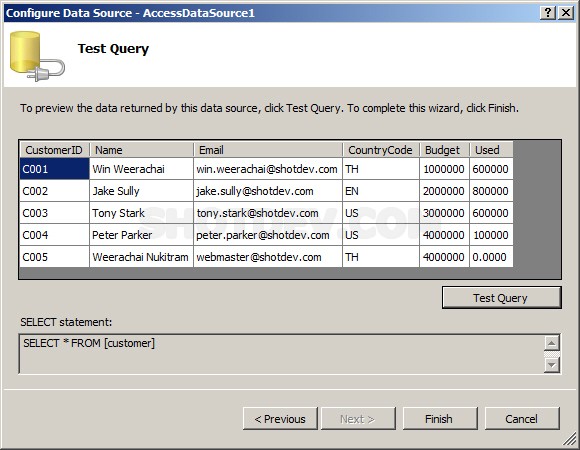
Configure the Select Statement.
Test Query and Click Finish
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>ShotDev.Com Tutorial</title> </head> <body> <form id="form1" runat="server"> <div> <asp:DataGrid ID="DataGrid1" runat="server" DataSourceID="AccessDataSource1"></asp:DataGrid> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [customer]"> </asp:AccessDataSource> </div> </form> </body> </html>
Default.aspx.vb
Partial Class _Default Inherits System.Web.UI.Page End Class
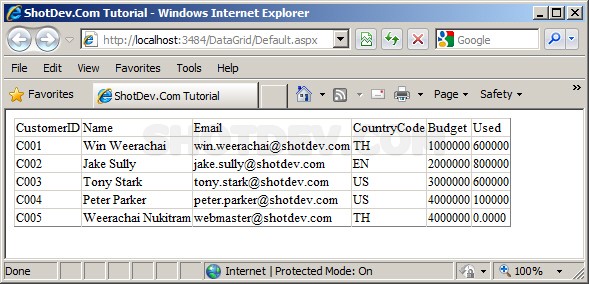
Screenshot