ASP.NET(vb.net) & AccessDataSource and DetailsView - Learn ASP.NET how to using DetailsView control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and DetailsView
![]()
Example
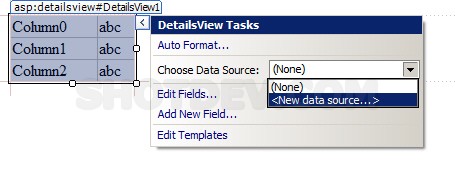
Drag control DetailsView to ASP.NET Web Form and Click DetailsView Tasks -> Choose Data Source -> <New data source…>
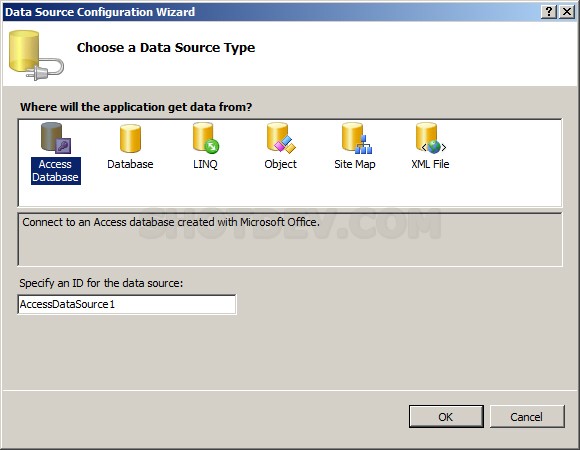
Choose a Data Source Type : Select Access Database and Specify an ID for the data source.
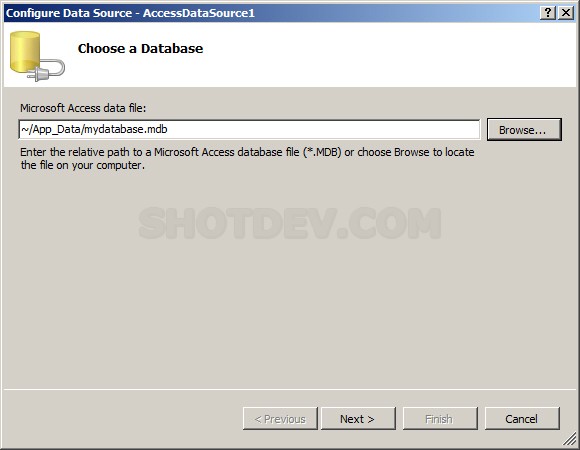
Choose a Database Path of Microsoft Access data file:
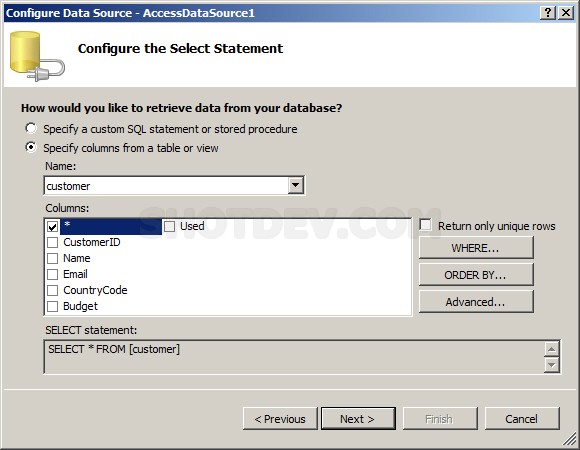
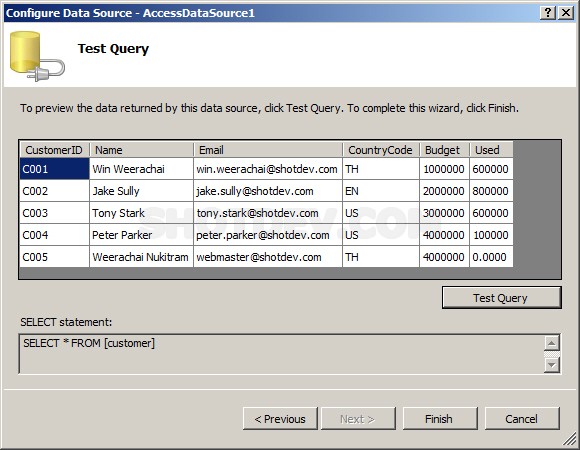
Configure the Select Statement.
Test Query and Click Finish
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>ShotDev.Com Tutorial</title> </head> <body> <form id="form1" runat="server"> <div> <asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False" DataKeyNames="CustomerID" DataSourceID="AccessDataSource1" Height="50px" Width="125px"> <Fields> <asp:BoundField DataField="CustomerID" HeaderText="CustomerID" ReadOnly="True" SortExpression="CustomerID" /> <asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" /> <asp:BoundField DataField="Email" HeaderText="Email" SortExpression="Email" /> <asp:BoundField DataField="CountryCode" HeaderText="CountryCode" SortExpression="CountryCode" /> <asp:BoundField DataField="Budget" HeaderText="Budget" SortExpression="Budget" /> <asp:BoundField DataField="Used" HeaderText="Used" SortExpression="Used" /> </Fields> </asp:DetailsView> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [customer]"> </asp:AccessDataSource> </div> </form> </body> </html>
Default.aspx.vb
Partial Class _Default Inherits System.Web.UI.Page End Class
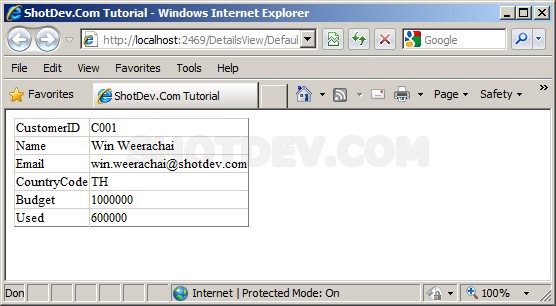
Screenshot









1location…
…