ASP.NET(vb.net) & QueryExtender - asp:QueryExtender - The QueryExtender enables data from a data source to be filtered without an explicit Where clause in the data source.
ShotDev Focus:
- ASP.NET(vb.net) & QueryExtender - asp:QueryExtender

Tag Control :
<asp:QueryExtender ID="QueryExtender1" runat="server"></asp:QueryExtender>
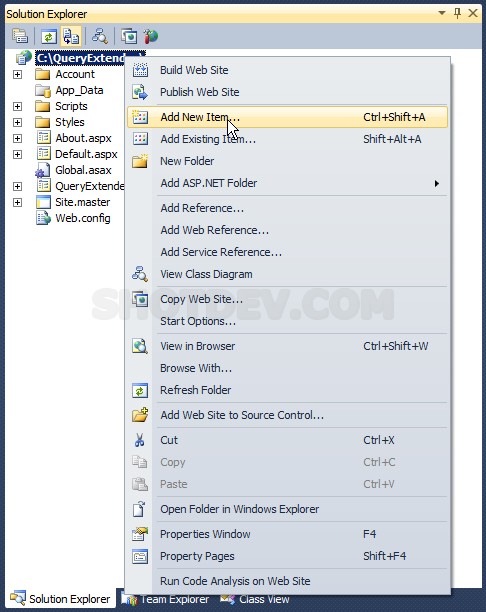
On current project Right Click -> Add New Item…
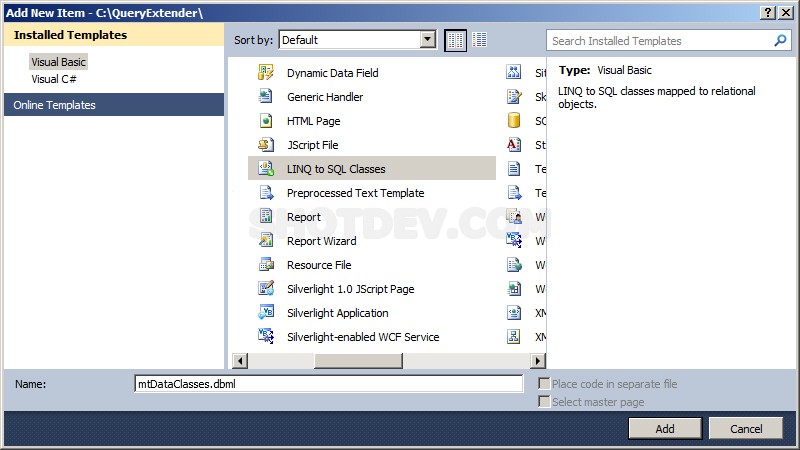
Select LINQ to SQL Classes
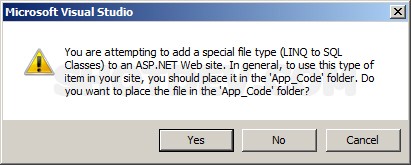
Click Yes . for Move code to folder ‘App_Code’
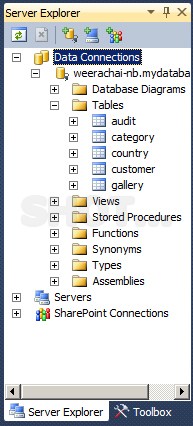
On Server Explorer Database Connections.
Read more go to : ASP.NET(vb.net) & LinqDataSource - asp:LinqDataSource
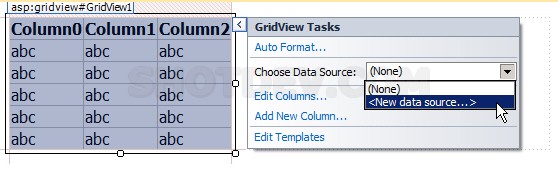
Drag GridView Control to ASP.NET Web Form. On GridView Tasks -> Choose Data Source -> <New data source…>
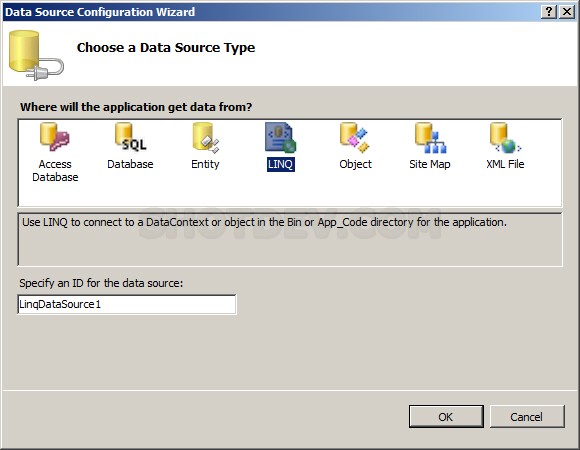
Choose a Data Source Type -> LINQ and input Specify an ID for the data source.
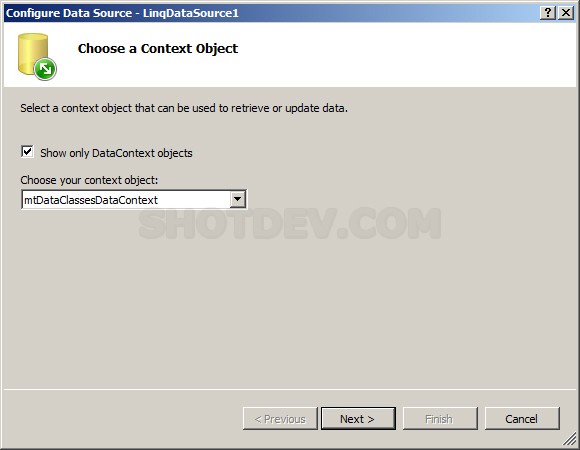
Choose a Context Object.
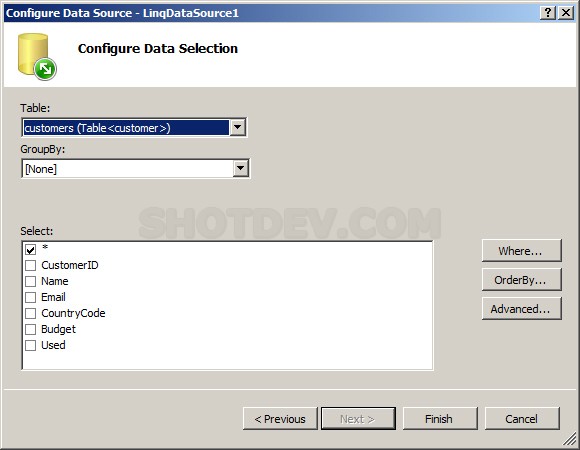
Select an Table from LinqDataSource.
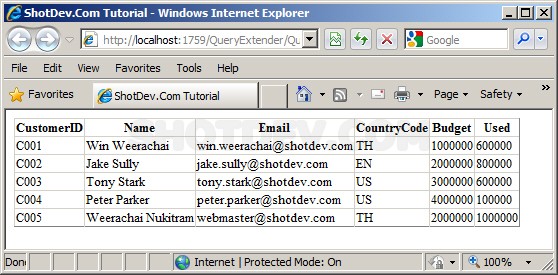
Result on ASP.NET Web form from GridView & LinqDataSource.
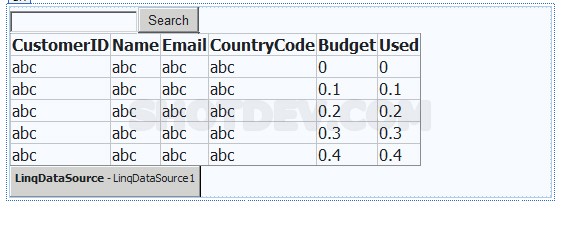
Create search textbox and search button.
Drag QueryExtender to Web Form
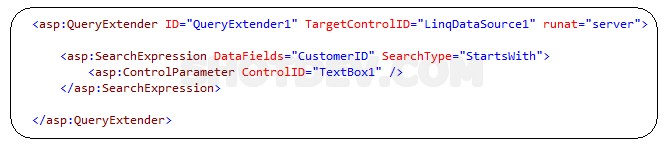
Create this code to Web Form (Code View)
Example Code
QueryExtender.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="QueryExtender.aspx.vb" Inherits="QueryExtender" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>ShotDev.Com Tutorial</title> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="Search" /> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="CustomerID" DataSourceID="LinqDataSource1"> <Columns> <asp:BoundField DataField="CustomerID" HeaderText="CustomerID" ReadOnly="True" SortExpression="CustomerID" /> <asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" /> <asp:BoundField DataField="Email" HeaderText="Email" SortExpression="Email" /> <asp:BoundField DataField="CountryCode" HeaderText="CountryCode" SortExpression="CountryCode" /> <asp:BoundField DataField="Budget" HeaderText="Budget" SortExpression="Budget" /> <asp:BoundField DataField="Used" HeaderText="Used" SortExpression="Used" /> </Columns> </asp:GridView> <asp:LinqDataSource ID="LinqDataSource1" runat="server" ContextTypeName="mtDataClassesDataContext" EntityTypeName="" TableName="customers"> </asp:LinqDataSource> <asp:QueryExtender ID="QueryExtender1" TargetControlID="LinqDataSource1" runat="server"> <asp:SearchExpression DataFields="CustomerID" SearchType="StartsWith"> <asp:ControlParameter ControlID="TextBox1" /> </asp:SearchExpression> </asp:QueryExtender> </div> </form> </body> </html>
QueryExtender.aspx.vb
Partial Class QueryExtender Inherits System.Web.UI.Page End Class
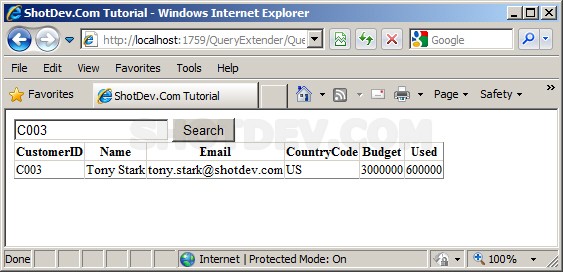
Screenshot