ASP.NET(vb.net) & FormView - DataList - Visual Studio 2005,2008,2010 (Fx 2.0,3.5,4.0) Example scripts how to use FormView control in asp.net , Using FormView and DataList Control on Visual Studio 2005,2008,2010 (FX 2.0,3.5,4.0)
ShotDev Focus:
- ASP.NET(vb.net) & FormView - DataList - Visual Studio 2005,2008,2010 (Fx 2.0,3.5,4.0)
Example
FormViewDataList.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="FormViewDataList.aspx.vb" Inherits="FormViewDataList" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<!-- DataList -->
<asp:DataList id="myDataList" runat="server"
DataKeyField ="GalleryID"
OnItemDataBound="myDataList_ItemDataBound"
RepeatColumns="2">
<ItemTemplate>
<table width="100" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:Label id="lblGalleryID" runat="server" Visible="False" Text='<%#Container.DataItem("GalleryID")%>'></asp:Label>
<asp:ImageButton id="Image1" CommandName="View" runat="server"></asp:ImageButton>
<asp:Label id="lblGalleryName" runat="server"></asp:Label>
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
<!-- End DataList -->
<!-- FormView -->
<asp:FormView id="myFormView" runat="server" Visible="False">
<ItemTemplate>
<table width="500" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:Image id="Image1" runat="server" ImageUrl='<%# Eval("Picture", "images/{0}") %>' />
<br />
<h2><%#Container.DataItem("GalleryName")%></h2>
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
<!-- End FormView -->
<br />
<asp:Button id="btnButton" runat="server" Visible="False" Text="< Back" />
</form>
</body>
</html>
FormViewDataList.aspx.vb
Imports System.Data
Imports System.Data.OleDb
Partial Class FormViewDataList
Inherits System.Web.UI.Page
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Dim strSQL As String
Dim strGalleryID As String
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath("database/mydatabase.mdb") & ";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
DataListBindData()
End If
End Sub
Protected Sub DataListBindData()
strSQL = "SELECT * FROM gallery"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DataList ***'
myDataList.DataSource = dtReader
myDataList.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub FormViewBindData()
strSQL = "SELECT * FROM gallery WHERE GalleryID = " & strGalleryID
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to FormView ***'
myFormView.DataSource = dtReader
myFormView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
objConn.Close()
objConn = Nothing
End Sub
Protected Sub btnButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnButton.Click
myFormView.Visible = False
myDataList.Visible = True
btnButton.Visible = False
End Sub
Protected Sub myDataList_ItemCommand(ByVal source As Object, ByVal e As DataListCommandEventArgs) Handles myDataList.ItemCommand
If e.CommandName = "View" Then
myDataList.Visible = False
strGalleryID = Me.myDataList.DataKeys(e.Item.ItemIndex)
FormViewBindData()
myFormView.Visible = True
btnButton.Visible = True
End If
End Sub
Protected Sub myDataList_ItemDataBound(ByVal sender As Object, ByVal e As DataListItemEventArgs) Handles myDataList.ItemDataBound
'*** Image ***'
Dim Image1 As ImageButton = CType(e.Item.FindControl("Image1"), ImageButton)
If Not IsNothing(Image1) Then
Image1.ImageUrl = "images/" & e.Item.DataItem("Picture")
Image1.Width = 100
End If
'*** GalleryName ***'
Dim lblGalleryName As Label = CType(e.Item.FindControl("lblGalleryName"), Label)
If Not IsNothing(lblGalleryName) Then
lblGalleryName.Text = e.Item.DataItem("GalleryName")
End If
End Sub
End Class
Create a asp.net file and save to path root-path/dotnet/
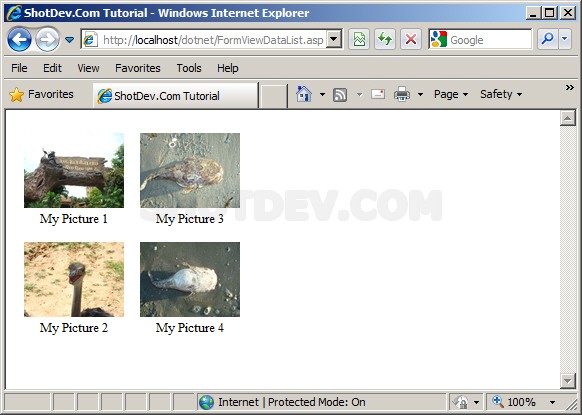
Run
http://localhost/dotnet/FormViewDataList.aspx
Screenshot