ASP.NET(vb.net) & ListView - SeparatorTemplate Example scripts how to use ListView control in asp.net , The SeparatorTemplate gets or sets the ITemplate interface that defines how the separator between items is displayed.
ShotDev Focus:
- ASP.NET(vb.net) & ListView - SeparatorTemplate
Example
ListViewSeparatorRows.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="VB" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
BindData()
End Sub
Sub BindData()
Dim strSQL As String
strSQL = "SELECT * FROM customer"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to ListView ***'
myListView.DataSource = dtReader
myListView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ListView ID="myListView" runat="server" DataKeyNames="CustomerID">
<LayoutTemplate>
<table>
<tr>
<td>
<table runat="server" border="1">
<tr>
<th runat="server">
CustomerID</th>
<th runat="server">
Name</th>
<th runat="server">
Email</th>
<th runat="server">
CountryCode</th>
<th runat="server">
Budget</th>
<th runat="server">
Used</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td>
<asp:Label ID="lblCustomerID" runat="server" Text='<%# Eval("CustomerID") %>' />
</td>
<td>
<asp:Label ID="lblName" runat="server" Text='<%# Eval("Name") %>' />
</td>
<td>
<asp:Label ID="lblEmail" runat="server" Text='<%# Eval("Email") %>' />
</td>
<td>
<asp:Label ID="lblCountryCode" runat="server" Text='<%# Eval("CountryCode") %>' />
</td>
<td>
<asp:Label ID="lblBudget" runat="server" Text='<%# Eval("Budget") %>' />
</td>
<td>
<asp:Label ID="lblUsed" runat="server" Text='<%# Eval("Used") %>' />
</td>
</tr>
</ItemTemplate>
<ItemSeparatorTemplate>
<tr>
<td colspan="6"><hr></td>
</tr>
</ItemSeparatorTemplate>
</asp:ListView>
</form>
</body>
</html>
Create a asp.net file and save to path root-path/dotnet/
Run
http://localhost/dotnet/ListViewSeparatorRows.aspx
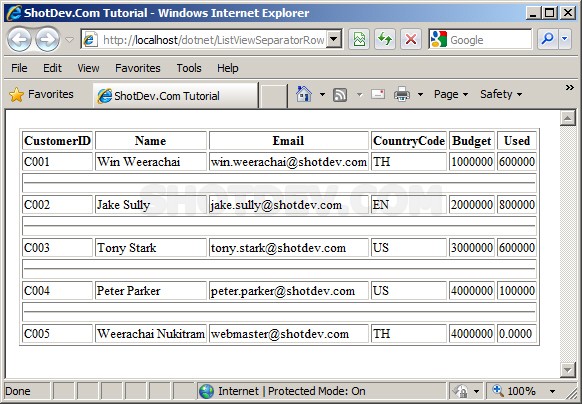
Screenshot



1recording…
…