ASP.NET(vb.net) & TreeView - Displays hierarchical data, such as a table of contents, in a tree structure.
ShotDev Focus:
- ASP.NET(vb.net) & TreeView
![]()
Example
AspNetTreeView.aspx
<%@ Page Language="VB" %> <script runat="server"> Sub Page_Load(sender As Object, e As EventArgs) End Sub </script> <html> <head> <title>ShotDev.Com Tutorial</title> </head> <body> <form id="form1" runat="server"> <asp:TreeView ExpandDepth="1" runat="server"> <Nodes> <asp:TreeNode Text="PHP"> <asp:TreeNode Text="Topic 1"> <asp:TreeNode Text="Content1" NavigateUrl="/Content1.aspx"/> <asp:TreeNode Text="Content2" NavigateUrl="/Content2.aspx"/> </asp:TreeNode> <asp:TreeNode Text="Topic 2"> <asp:TreeNode Text="Content1" NavigateUrl="/Content1.aspx"/> <asp:TreeNode Text="Content2" NavigateUrl="/Content2.aspx"/> </asp:TreeNode> <asp:TreeNode Text="Topic 3"> <asp:TreeNode Text="Content1" NavigateUrl="/Content1.aspx"/> <asp:TreeNode Text="Content2" NavigateUrl="/Content2.aspx"/> </asp:TreeNode> </asp:TreeNode> </Nodes> <Nodes> <asp:TreeNode Text="ASP"> <asp:TreeNode Text="Topic 1"> <asp:TreeNode Text="Content1" NavigateUrl="/Content1.aspx"/> <asp:TreeNode Text="Content2" NavigateUrl="/Content2.aspx"/> </asp:TreeNode> <asp:TreeNode Text="Topic 2"> <asp:TreeNode Text="Content1" NavigateUrl="/Content1.aspx"/> <asp:TreeNode Text="Content2" NavigateUrl="/Content2.aspx"/> </asp:TreeNode> <asp:TreeNode Text="Topic 3"> <asp:TreeNode Text="Content1" NavigateUrl="/Content1.aspx"/> <asp:TreeNode Text="Content2" NavigateUrl="/Content2.aspx"/> </asp:TreeNode> </asp:TreeNode> </Nodes> </asp:TreeView> </form> </body> </html>
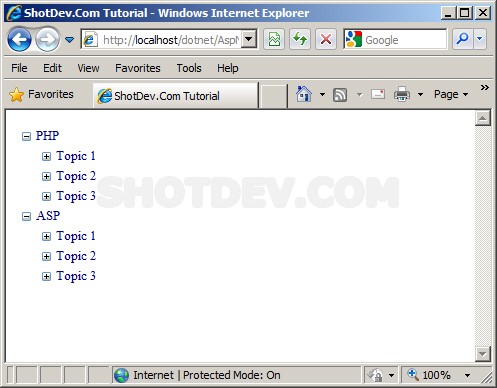
Screenshot