How to use PHP & Multiple Upload File This the guideline/example a php scripts how to use PHP and Multiple Upload file to the Server.
ShotDev Focus:
- PHP & Multiple Upload file
Example 1
php_multiple_upload1.php
<html> <head> <title>ShotDev.Com Tutorial</title> </head> <body> <form action="php_multiple_upload2.php" method="post" name="form1" enctype="multipart/form-data"> <input type="file" name="fileUpload[]"><br> <input type="file" name="fileUpload[]"><br> <input type="file" name="fileUpload[]"><br> <input type="file" name="fileUpload[]"><br> <input name="btnSubmit" type="submit" value="Submit"> </form> </body> </html>
php_multiple_upload2.php
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<?
for($i=0;$i<count($_FILES["fileUpload"]["name"]);$i++)
{
if($_FILES["fileUpload"]["name"][$i] != "")
{
if(copy($_FILES["fileUpload"]["tmp_name"][$i],"shotdev/".$_FILES["fileUpload"]["name"][$i]))
{
echo "Copy/Upload ".$_FILES["fileUpload"]["name"][$i]." completed.<br>";
}
}
}
?>
</body>
</html>
Create a php file and save to path root-path/myphp/
Run
http://localhost/myphp/php_multiple_upload1.php
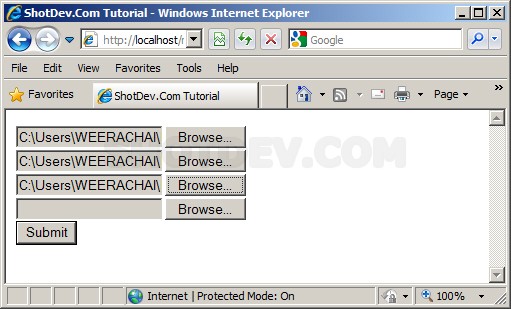
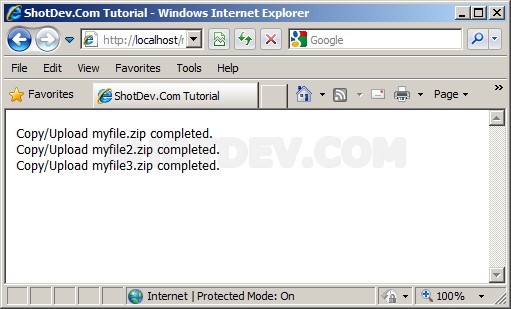
Screenshot
Example 2 (Auto Create Element)
php_multiple_upload3.php
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"file");
myElement1.setAttribute('name',"fileUpload[]");
mySpan.appendChild(myElement1);
var myElement2 = document.createElement('<br>');
mySpan.appendChild(myElement2);
}
</script>
<body>
<form action="php_multiple_upload4.php" method="post" name="form1" enctype="multipart/form-data">
<input type="file" name="fileUpload[]">
<input name="btnButton" type="button" value="+" onClick="JavaScript:fncCreateElement();"><br>
<span id="mySpan"></span>
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
php_multiple_upload4.php
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<?
for($i=0;$i<count($_FILES["fileUpload"]["name"]);$i++)
{
if($_FILES["fileUpload"]["name"][$i] != "")
{
if(copy($_FILES["fileUpload"]["tmp_name"][$i],"shotdev/".$_FILES["fileUpload"]["name"][$i]))
{
echo "Copy/Upload ".$_FILES["fileUpload"]["name"][$i]." completed.<br>";
}
}
}
?>
</body>
</html>
Create a php file and save to path root-path/myphp/
Run
http://localhost/myphp/php_multiple_upload3.php
Screenshot
.
.
.